제가 할 수 있는 이야기가 무엇일까 생각해보았는데, 2023년 가을 “오늘의가든” 이라는 프로덕트를 런칭 해 본 경험을 기반으로 앱 개발을 해보면서 느낀 웹 개발과의 차이점을 주로 다루고 대부분의 서비스가 모바일 퍼스트가 된 현시점에서 앱을 웹뷰 / 네이티브 / 하이브리드로 구성하는 방법과 각자의 장단점을 살펴보려고 합니다. https://yozm.wishket.com/magazine/detail/1969/ 이 블로그에서 글을 보고 마지막 도표의 글에 혹해서 글을 써야겠다고 생각하게 되었습니다. "2023년 2월 기준 전 세계 웹 사이트 트래픽의 60.06% 가 모바일 디바이스를 통해 유입되었습니다." 앱 개발은 웹 개발과 뭐가 다를까? 크게 “배포”와 “메모리 관리” 그리고 “UI 계층구조” 세가지 측..
Next.js에서 대응이 되어 있지 않은 `/` path로 진입했을 때 default `/home` page로 redirect 하는 스펙을 구현해야 한다. Redirect 시 사용하는 상태코드 Next.js에서의 redirect 를 구현하기 전 redirect 시에 서버에서 반환하는 상태코드를 먼저 살펴보자. 300번 대의 상태코드는 모두 Redirection 을 의미하며, 300 ~ 308 까지 있다. 301 (Moved Permanently) : 클라이언트의 요청 메소드를 GET 으로 바꾸며, redirect 처리가 캐싱된다. 302 (Found - Moved Temporarily) : 클라이언트의 요청 메소드를 GET 으로 바꾸며, redirect 처리가 일시적이고 캐싱되지 않는다. 304 (Not..

뱅크샐러드에서 지연 시간 없이 웹폰트 서빙하기 글을 보다가 Glyph라는 개념이 나와서 찾아보게 되었다. Glyph(글라프)란? Glyph는 글자의 최소 표현이며, 뜻과 소리를 지니지 않은 도형 기호이다. 예를 들어, “가” 라는 글자가 있다면 이 글자를 어떻게 표현할 것인지가 Glyph이다. 헷갈리는 용어 정리 개발을 하면서 마주치는 글자의 모양과 관련된 용어들에는 Character, Font, Glyph (feat. Unicode)가 있다. 각각의 차이를 알 수 있게 정의해보자. 요약하자면, Character는 우리가 알고 있는 글자이고, Glyph는 하나의 Character에 대응되는 표현이다. Glyph들이 모여 Font를 만든다. 추가적으로 Unicode는 Character 하나 당 부여되는 c..
오랜만에 쓰는 글이다. 힘들 때 글이 잘 써진다고 이번 글은 술술 써졌다. 회고 글을 오랫동안 작성하지 못해서 오랜만에 끄적여보았다. 정신없게 바빴던 2023년 여름 살면서 안 바빴던 여름이 없던 것 같긴 한데 잠깐의 일상을 챙길 여유 정도는 있었다. 나는 대체로 일을 벌려서 나를 바쁜 상황을 밀어붙이는 사람인데, 이렇게 해야 발전도 있고 당장은 괴롭지만 한층 단단해지는 걸 느꼈기 때문이다. 하지만 이번 여름에는 특히나 포기와 견딤 사이에서 아슬아슬한 줄달리기를 했다. 나를 죽이지 못한 시련은.. 그런 말이 있지 않은가? ”나를 죽이지 못한 시련은 나를 강하게 만들 뿐이다“. 나는 포기하지 않는 능력이 꽤 높은 사람인 것 같다. 어릴 적 재수할 때 엄마가 나에게 ”희은이는 결국엔 해내서 별로 걱정이 안돼..

💡 gRPC와 Rest api의 차이점을 정리하고 장단점을 파악하여 상황에 맞게 적용합니다. 스트레스 테스트 라이브러리를 조사하다가 특정 툴들만 gRPC를 지원하고, gRPC를 사용 중인 코드를 찾아보니 거의 Go, Kotiin 기반 코드들 밖에 없길래 gRPC와 Rest api의 차이점이 무엇이고 언제 무얼 사용해야 하는지 / JS를 통해 자주 사용하지 않는 이유가 있을 지 궁금해서 조사해 봅니다. Rest api는 기존에 많이 사용해보셨을 것이기 때문에 별도 설명 없이 넘어가겠습니다. gRPC란? grpc란 구글에서 개발한 오픈소스 원격 프로시저 호출(RPC) 시스템이며, 전송을 위해 HTTP/2 를 사용하고 인터페이스 정의 언어로 프로토콜 버퍼를 사용하고 있습니다. client - server si..
🤔 기존에 알고 있던 Duck typing과 Typescript 구조적 타이핑의 차이를 인지하고 한계를 파악합니다. Duck typing이란 “만약 어떤 새가 오리처럼 걷고, 헤엄치고, 꽥꽥거리는 소리를 낸다면 나는 그 새를 오리라고 부를 것이다.” 라는 말에서 탄생하였으며, 객체의 타입을 미리 정하는 것이 아니라 런타임 시 객체의 행위에 기반하여 타입 수용성을 체크하도록 하는 프로그래밍 개념입니다. type Person = { name: string, age: number, }; const personA = { name: '희은', age: 27, }; const duckA = { name: '오리', age: 2, }; const person: Person = duckA; // it's okay 타입..

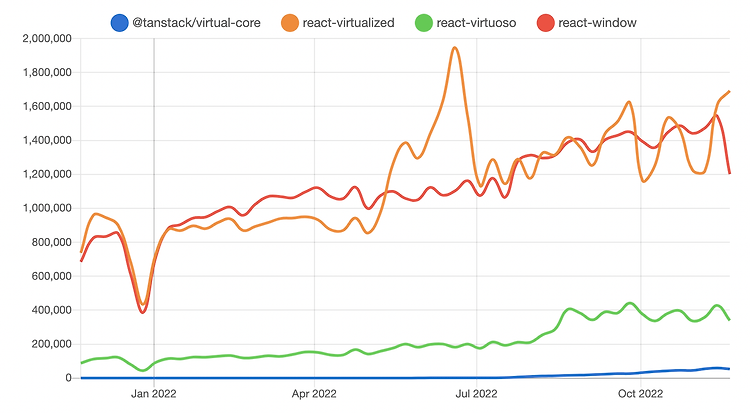
💡 2022/11/27 기준으로 작성한 글이며, 이후 라이브러리 업데이트로 특정 기능이 추가되었을 수 있습니다. Virtualized List 라이브러리 비교 npm trends라는 사이트를 이용하여, 4개의 Virtualized List 라이브러리를 비교해보겠습니다. react-window와 react-virtualized의 관계 둘다 같은 개발자가 만든 라이브러리이며 react-virtualized에서 필요한 부분만 빼내어 만든 라이브러리가 react-window입니다. 자세한 내용은 여기를 참조하면 됩니다. 점유율로 따지면 현재 기준으로 @tanstack/virtual-core 를 사용하는 것은 early stage 인 듯합니다. react-virtualized와 react-window는 워낙 유명..

이번 챕터에서는 가상 리스트를 사용하는 서비스에서 필요로 하는 기능들을 모두 리스팅 해보고, 몇몇의 기능이 어떻게 구현되는지 왜 어려운 지 알아보도록 하겠습니다.Major 기능윈도우 스크롤을 리스트 스크롤에 적용페이지 재방문 시 스크롤 위치 유지 🔥아이템의 높이가 자동으로 조절화면에 보이는 아이템만 렌더링열의 수를 반응형 으로 조정양방향 무한 데이터 불러오기과 연결 🔥구현하기 까다로운 부분이 있는 기능은 🔥 로 표시했습니다.윈도우 스크롤을 리스트 스크롤에 적용아래의 영상을 보면 상황에 대한 이해가 쉽습니다. 리스트 내부 스크롤의 경우 list-container 라는 div의 height가 정해져있고 overflow-y가 scroll입니다. 즉, 페이지의 구성이 (헤더, 리스트, 푸터)로 되어있을 때..
Comment