이번 챕터에서는 가상 리스트를 사용하는 서비스에서 필요로 하는 기능들을 모두 리스팅 해보고, 몇몇의 기능이 어떻게 구현되는지 왜 어려운 지 알아보도록 하겠습니다.
Major 기능
- 윈도우 스크롤을 리스트 스크롤에 적용
- 페이지 재방문 시 스크롤 위치 유지 🔥
- 아이템의 높이가 자동으로 조절
- 화면에 보이는 아이템만 렌더링
- 열의 수를 반응형 으로 조정
- 양방향 무한 데이터 불러오기과 연결 🔥
구현하기 까다로운 부분이 있는 기능은 🔥 로 표시했습니다.
윈도우 스크롤을 리스트 스크롤에 적용
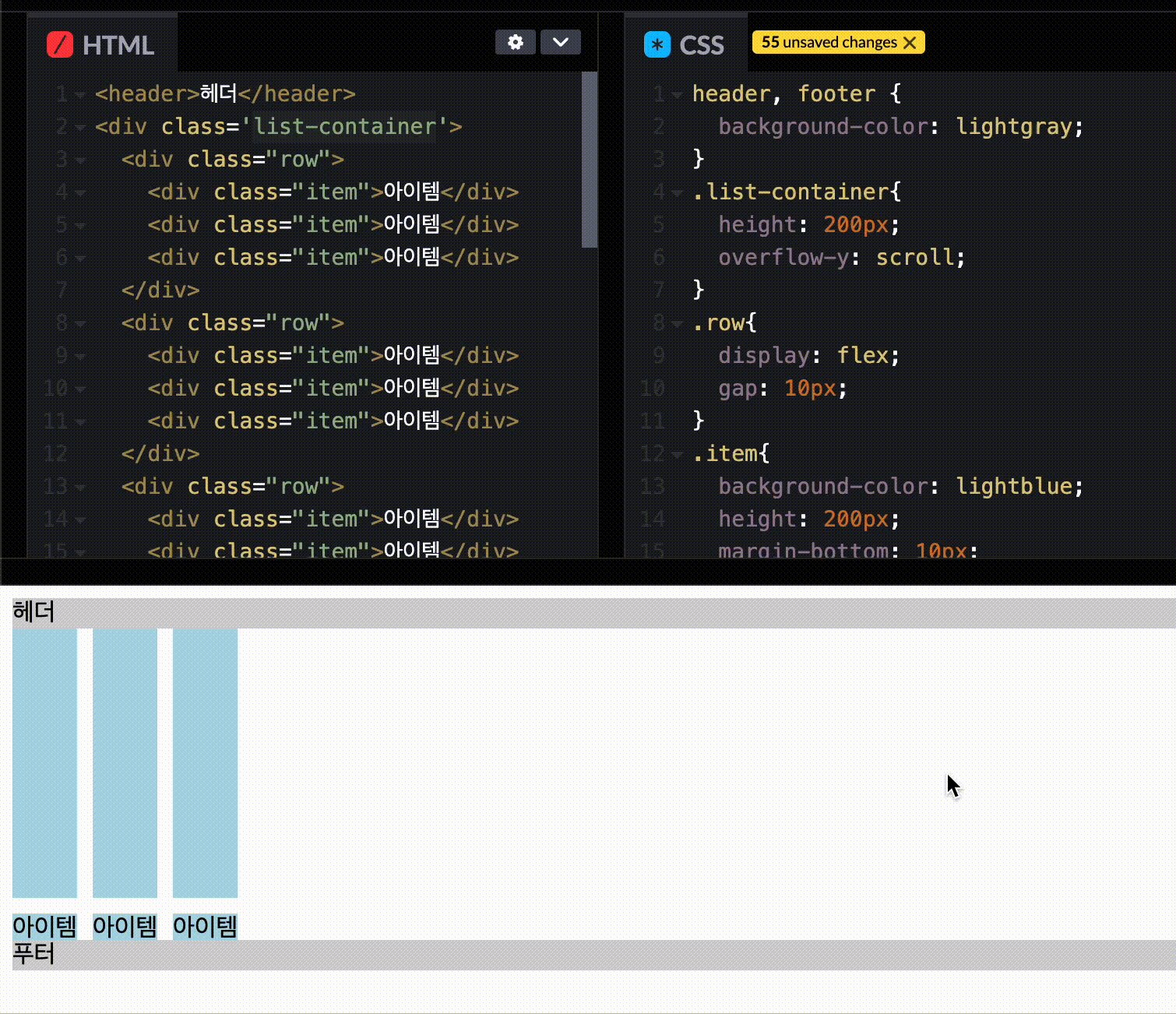
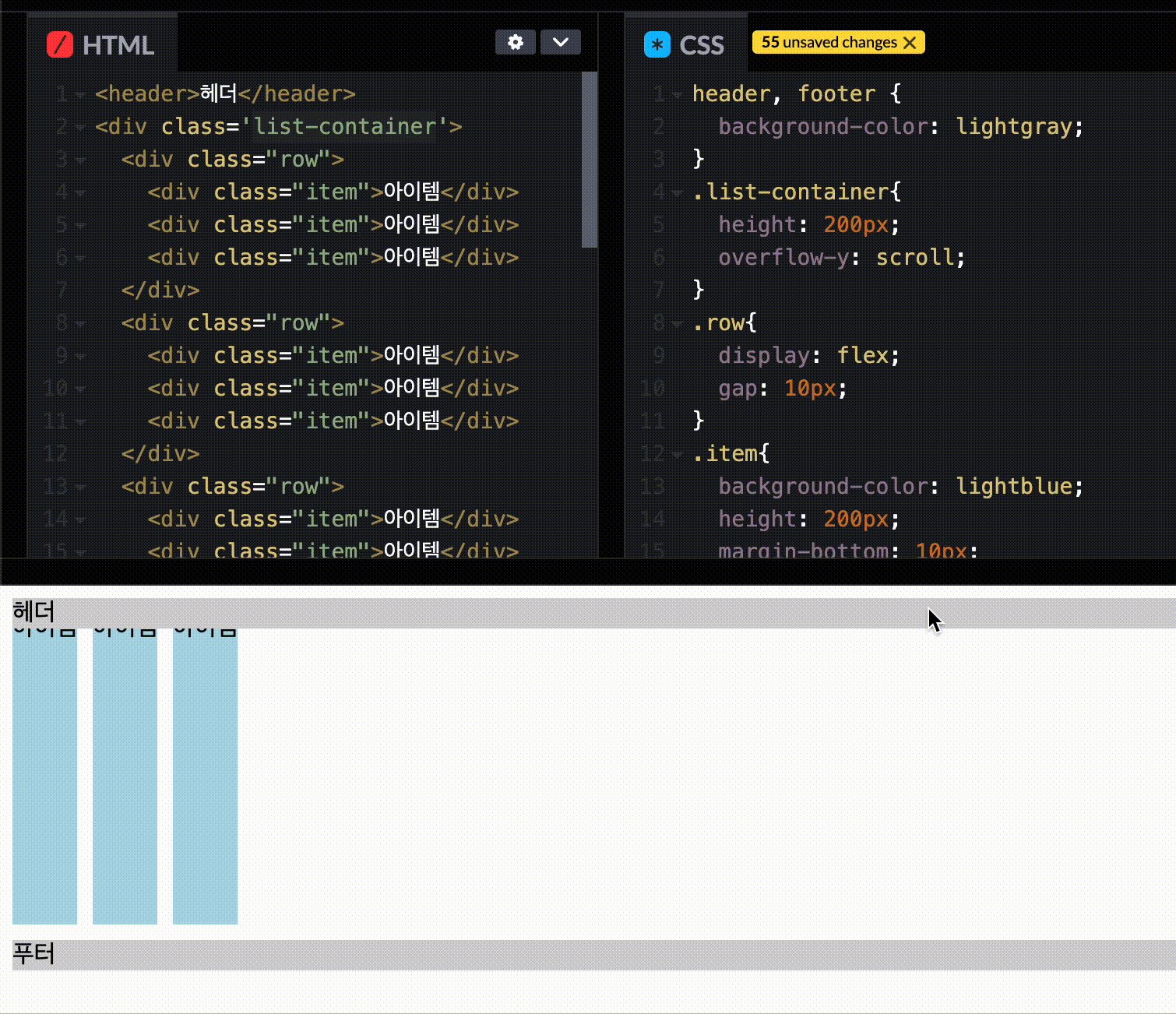
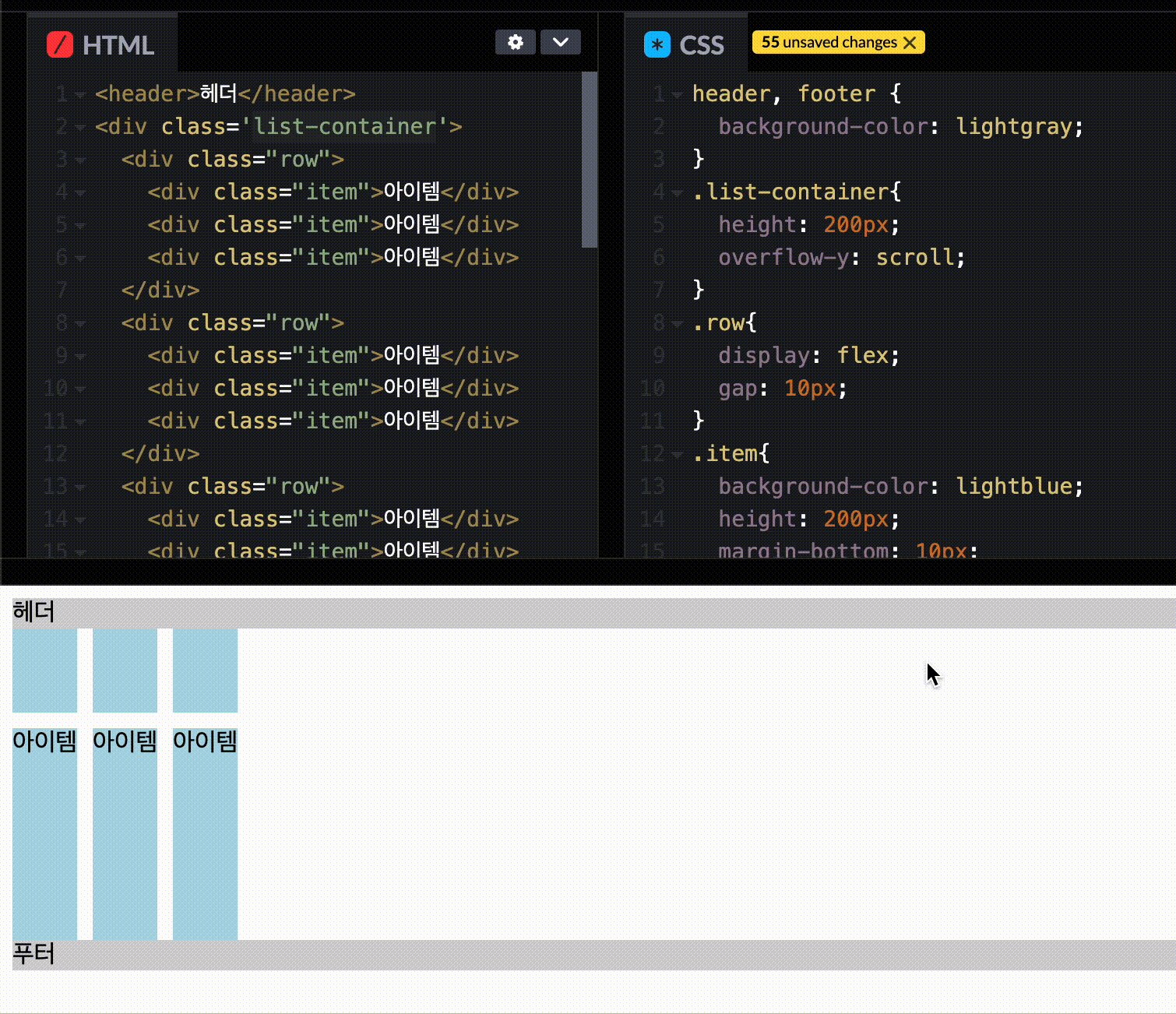
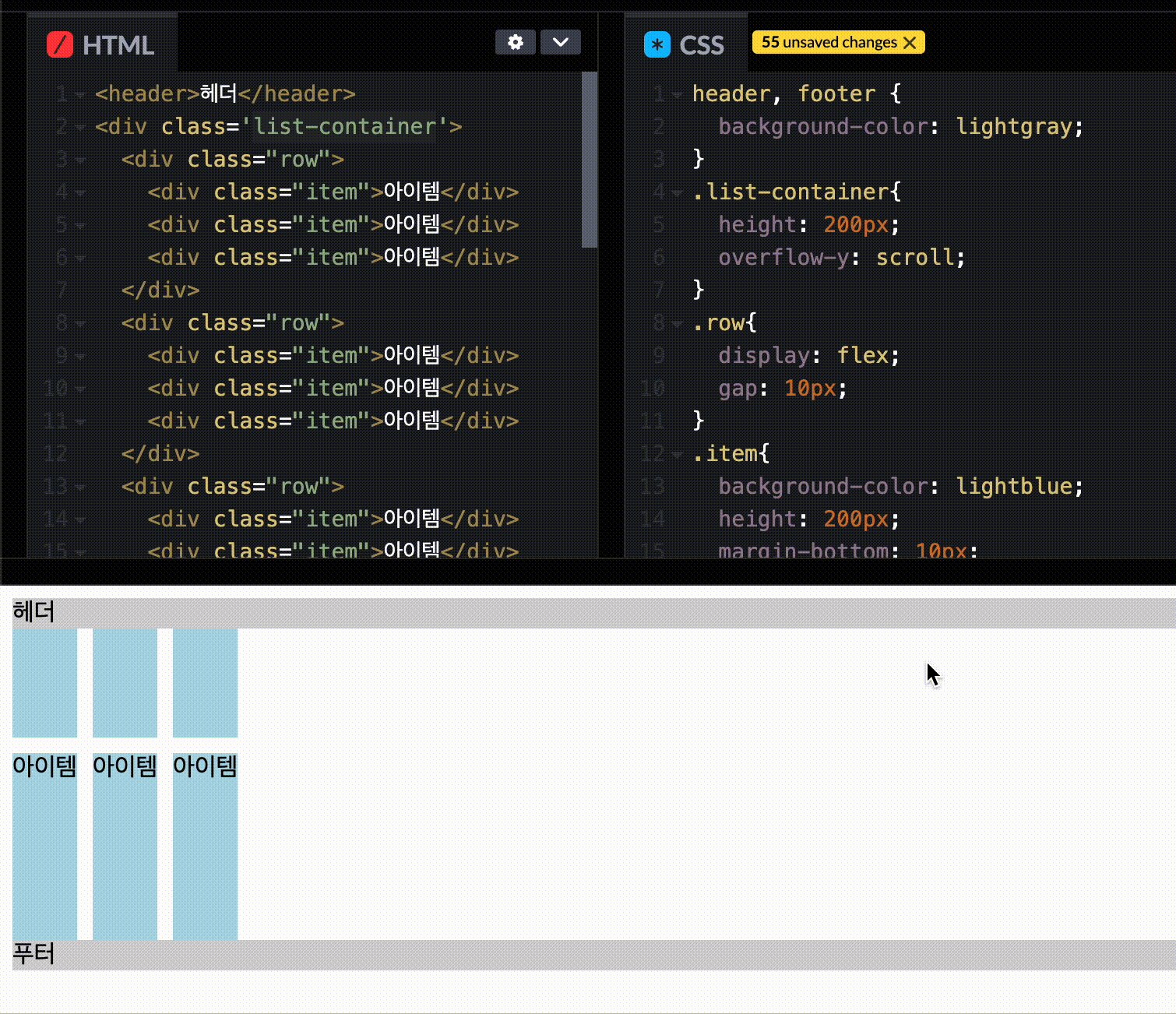
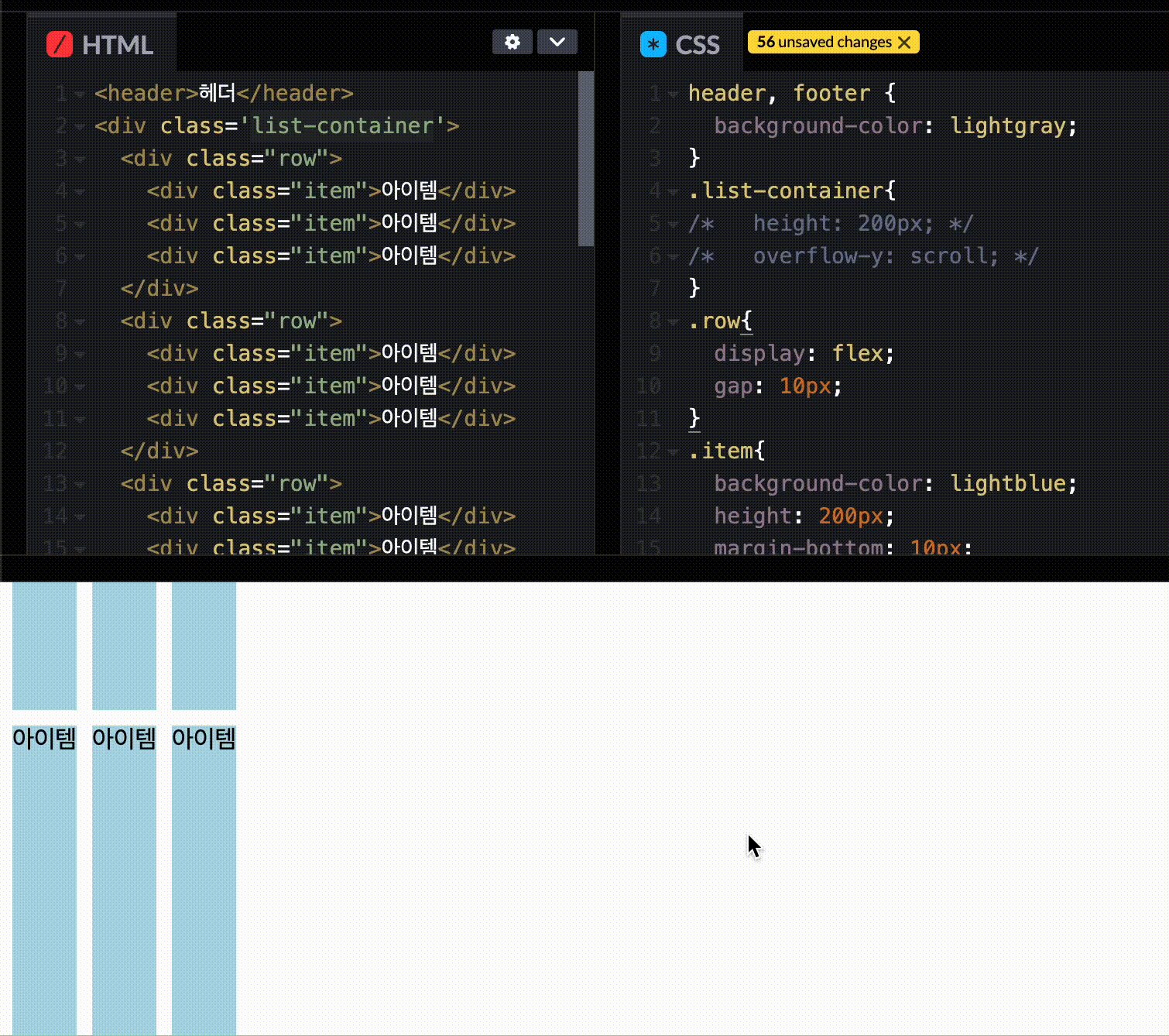
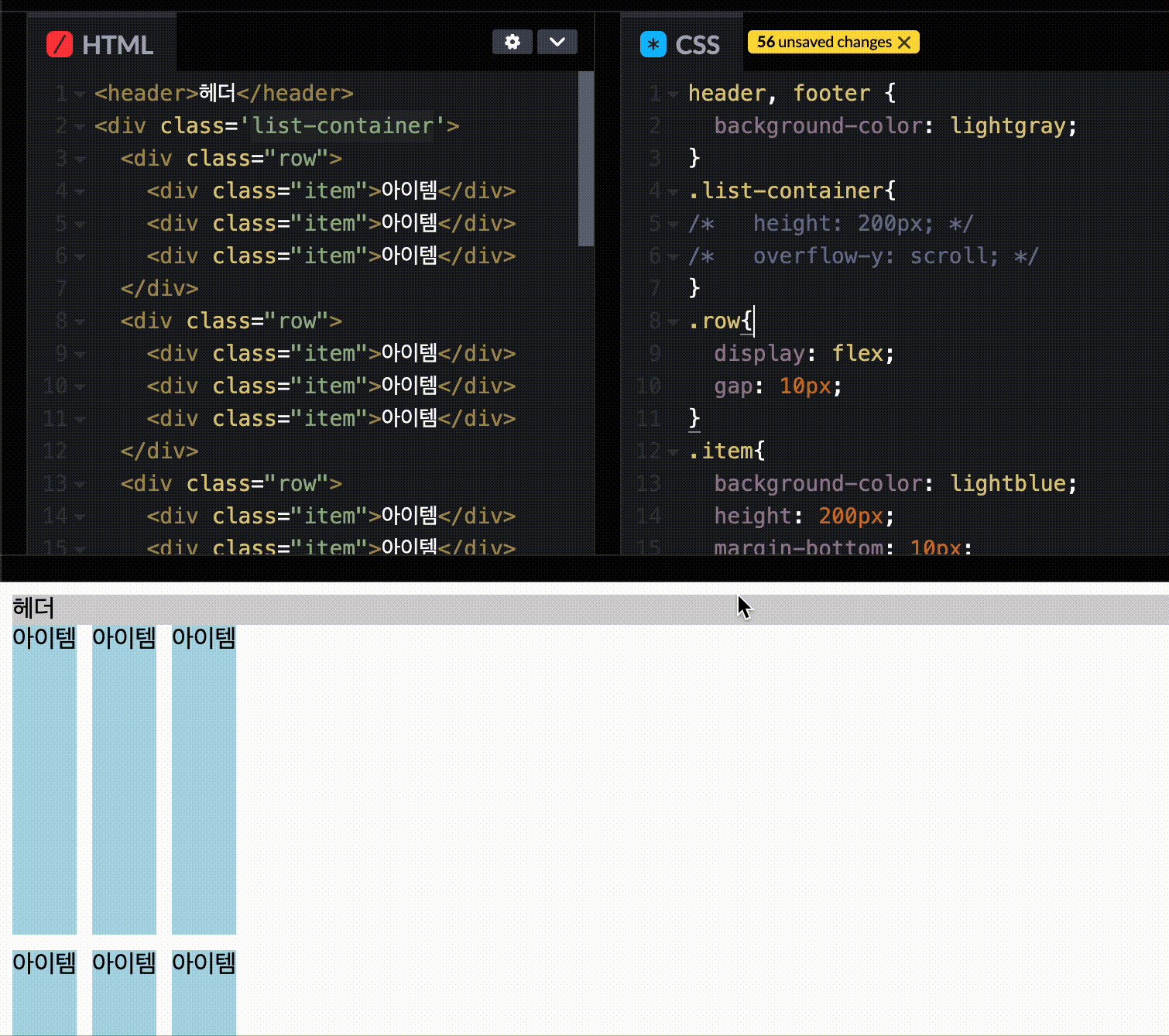
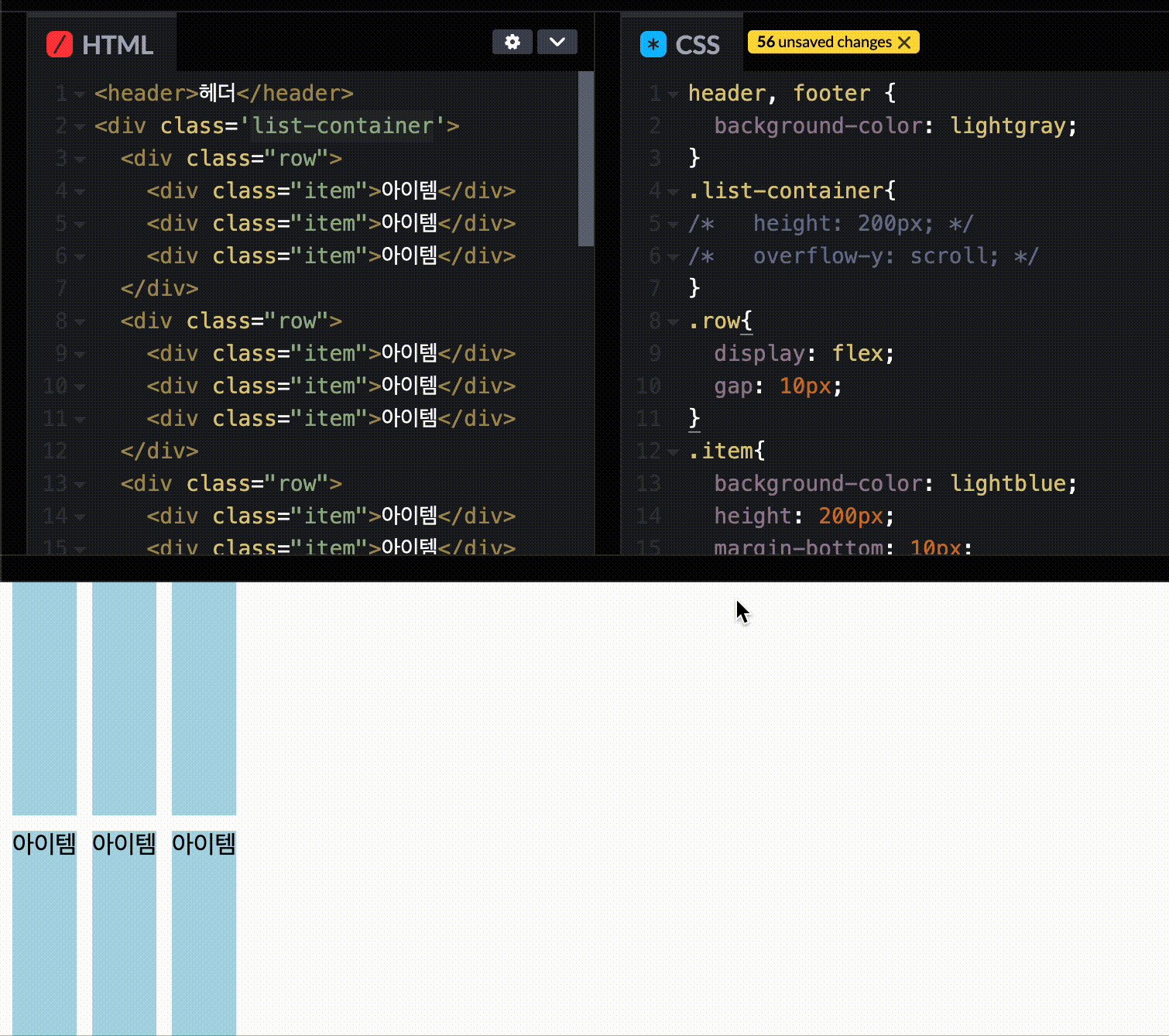
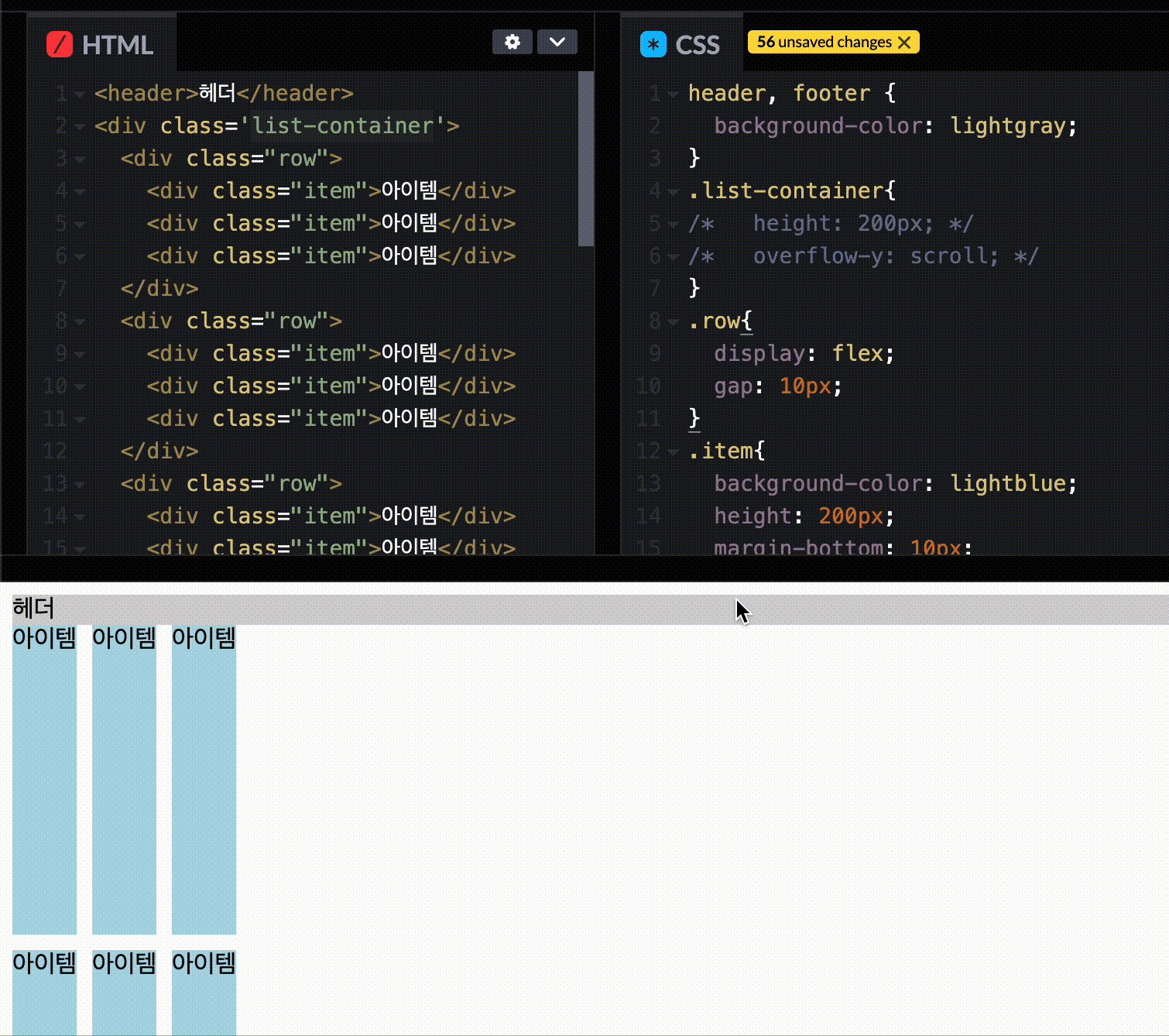
아래의 영상을 보면 상황에 대한 이해가 쉽습니다.


리스트 내부 스크롤의 경우 list-container 라는 div의 height가 정해져있고 overflow-y가 scroll입니다. 즉, 페이지의 구성이 (헤더, 리스트, 푸터)로 되어있을 때 리스트에서만 스크롤이 동작합니다. (virtuoso 예시)
하지만 대부분의 경우 가상 리스트를 구현할 때 전체 페이지 스크롤(윈도우 스크롤) 의 예시와 같이 마우스가 헤더에 있던 푸터에 있던 스크롤이 하나처럼 동작 하기를 바랍니다. 따라서 윈도우 스크롤 시 이벤트를 받아서 리스트 내부가 움직일 수 있도록 구현해 주어야 합니다.
react-window 라는 라이브러리의 경우 이러한 기능을 구현하기 위해 3rd party 라이브러리인 react-window-scroller 를 연결하여 사용합니다. 아래의 코드는 react-window-scroller 의 코드 중 필요한 부분만 인용해온 것입니다.
useEffect(() => {
const handleWindowScroll = throttle(() => {
const { offsetTop = 0, offsetLeft = 0 } = outerRef.current || {}
const scrollTop = getScrollPosition('y') - offsetTop
const scrollLeft = getScrollPosition('x') - offsetLeft
// 이동하고자 하는 위치로 리스트 컴포넌트 scroll 이동
if (isGrid) ref.current && ref.current.scrollTo({ scrollLeft, scrollTop })
if (!isGrid) ref.current && ref.current.scrollTo(scrollTop)
}, throttleTime)
// window 스크롤 발생 시 handleWindowScroll 실행
window.addEventListener('scroll', handleWindowScroll)
return () => {
handleWindowScroll.cancel()
window.removeEventListener('scroll', handleWindowScroll)
}
}, [isGrid])이렇게 윈도우 스크롤 동작 시 스크롤 위치를 받아서 리스트의 스크롤을 조정하는 로직을 추가해주어야 합니다.
이 기능은 어떤 라이브러리 에서는 props 하나로, 어떤 라이브러리 에서는 3rd party 라이브러리를 연동하여 구현할 수 있는데, 이 기능 자체가 구현이 어려운 것이 아니고 다른 기능 과의 연동이 어렵습니다.
페이지 재방문 시 스크롤 위치 유지 🔥
이 기능은 생각보다 고려할 게 많습니다.
먼저, 스크롤 위치를 저장하기 위해 같은 페이지인지를 구분하는 uniqueId를 생성해야 합니다. 이 “같은 페이지”라는 기준이 조금 모호한데, 몇 가지 예를 들어보겠습니다.
- 가상 리스트를 사용하는 A 페이지에서 스크롤 을 내린 후, B 페이지로 이동했다. 그 후, 뒤로가기 버튼을 눌러서 A 페이지로 돌아왔다. (결과 : A 페이지가 보던 스크롤 위치로 복귀되어 있어야 함)
- 가상 리스트를 사용하는 A 페이지에서 스크롤 을 내린 후, 새로고침 했다. (결과 : A 페이지가 보던 스크롤 위치로 복귀되어 있어야 함)
- 가상 리스트를 사용하는 A 페이지에서 스크롤 을 내린 후, B 페이지로 이동했다. 그 후, 주소 창에 url을 직접 입력하여 A 페이지로 돌아왔다. (결과 : A 페이지의 스크롤은 초기화되어 있어야 함)
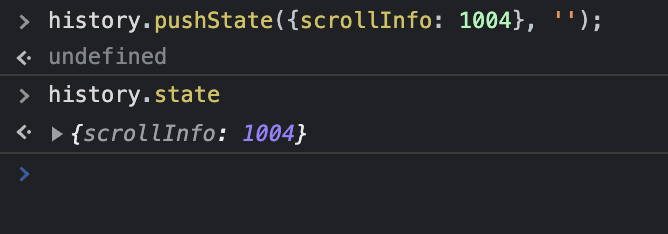
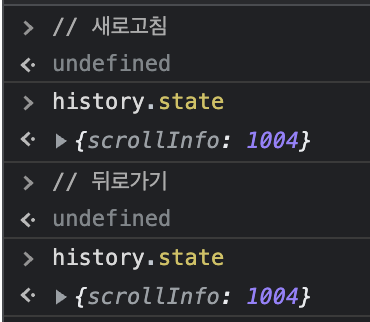
결국 새로고침이나 뒤로가기와 같이 지금 A 페이지를 보던 중 다른 곳에 갔다가 되돌아왔다는 것이 보장되어야 저장된 스크롤 위치를 받아와 이동해야 합니다. 이 구현은 history API와 연결되어 있는데, 아래와 같이 history API의 pushState 함수를 이용해 state를 집어넣으면 (1. 새로고침 / 2. 뒤로가기) 시에는 state가 유지되고 (3. url 입력 접속 시)에는 state가 날아가 버림을 알 수 있습니다. 이를 이용하여 이전에 생성한 id와 같은 페이지인지 판단하여 uniqueId를 생성하는 함수를 개발하면 됩니다.



두번째로, 이동하고자하는 row 이전의 아이템이 있다고 가정해야 합니다. 만약 50번째 row로 복귀한다면 위에 49개의 row가 있을 때의 높이가 미리 잡혀있어야 합니다. 보통 이 위쪽높이를 임시로 padding으로 잡아두고, 실제 아이템을 렌더링할 때마다 차이를 갱신해가는 식으로 구현합니다.
스크롤 위치 중간으로 돌아와서 역방향으로 스크롤을 올라갈 때, 위와 같이 이미 높이가 잡혀있어 padding을 줄이고 아이템의 높이를 높이는 식으로 구현할 수도 있지만, virtuoso에서의 prepending 예제와 같이 아래로 스크롤을 내릴 때와 마찬가지로 위로 올릴 때도 한 row씩 받아오도록 하는 방법이 있습니다. prepending으로 구현할 경우 영상과 같이 새로고침 시 스크롤 바의 크기가 커졌다가 위로 스크롤 할 수록 작아지는 걸 볼 수 있습니다.

스크롤 복귀 로직이 필요한 이유가 다시 돌아왔을 때 이전과 같은 경험을 주기 위해서라면 전자의 padding을 취하는 방식으로 구현하는 것이 좋을 것 같습니다.
마지막으로, 이동하고자하는 row 이전의 아이템 데이터를 전부 받아오지는 말아야 합니다.
바로 이전의 “이동하고자하는 row 이전의 아이템이 있다고 가정해야 합니다.” 구현과 헷갈릴 수도 있을 것 같은데요. 데이터를 불러오는 것과 있다고 가정하는 것은 다릅니다. 있다고 가정하고 padding으로 위치는 잡아두지만 현재 스크롤이 그곳에 위치해 있지 않으므로 실제 아이템은 렌더링되어 있지않고, 실제 데이터도 받아오지 않아야 합니다.
이 부분을 걱정하는 것은 단순하게 위에서부터 순차적으로 스크롤을 이동해서 타겟 위치에 도착하도록 스크롤 복귀 로직을 구현할 수 있는데, 이렇게 되면 스크롤이 내려가는 동안 모든 아이템의 데이터를 받아오기 때문에 막상 타겟 위치에 도착했을 때 데이터가 아직 불러와지지 않은 상태일 수 있습니다. 이러한 경우 스크롤이 일정 속도 이상으로 움직이면 데이터를 받아오지 않는다거나, 타겟 위치의 아이템이 보이도록 화면에 띄우고 위쪽에 padding을 주는 방식으로 해결할 수 있습니다.
아이템의 높이가 자동으로 조절

이 기능은 아래의 3가지 기능을 포함하고 있습니다.
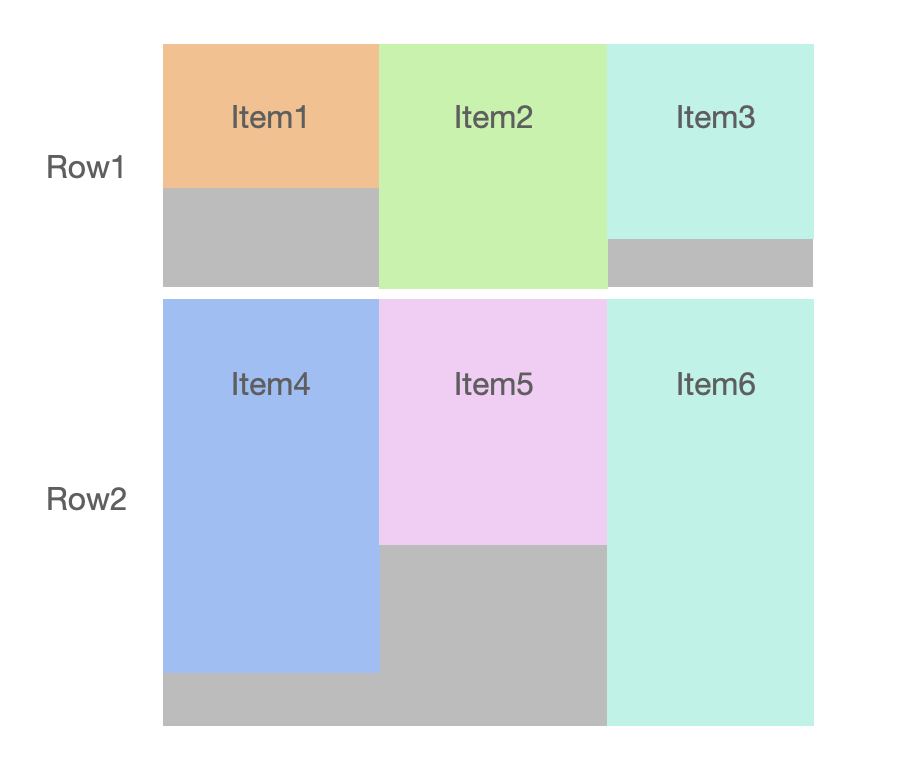
- 한 Row에서 row의 높이는 row에 속한 item 중 가장 큰 높이에 맞춰 조정된다.
- 각 Row의 높이는 서로 다를 수 있다.
- item의 높이가 도중 변할 경우 아래쪽의 row들은 아래로 밀리거나 위로 올라오는 등의 위치 변화를 겪게 되어, 다시 렌더링 해주어야 한다.
직접 구현 시 꽤나 복잡하고 다른 기능들에 대한 영향도가 높기 때문에 되도록이면 해당 기능을 지원하는 라이브러리를 사용하는 것이 좋습니다.
- react-virtuoso (자동 지원), react-virtualized (CellMeasure를 통해 지원)
화면에 보이는 아이템만 렌더링
현재 화면에 보이는 아이템만 렌더링하는 것은 가상 리스트의 기본 기능입니다. 다만, 어느 정도 현재 화면에서 더 보이게 할 지(overscan)를 조정할 수 있어야 데이터를 불러오는 시간, 불러온 데이터로 아이템을 렌더링하는 시간까지 고려하여 사용자에게 빠르게 콘텐츠를 노출 시킬 수 있습니다.
열의 수를 반응형 으로 조정
라이브러리에서 List, Grid 레이아웃을 대부분 제공하므로 해당 기능은 Grid 레이아웃을 적용하면 구현하기 쉽습니다.
양방향 무한 데이터 불러오기과 연결 🔥
(무한 데이터 불러오기) 기능은 가상 리스트와 별개인 hooks로 구현해야 할 부분이지만, 잠시 간단하게 다뤄보겠습니다. 이 기능은 hooks로 구현되며 간단하게 가상 리스트에서 사용할 데이터를 관리하는 역할을 합니다. 내부에서 서비스 코드로부터 주입받은 api fetching 함수를 호출하게 되어있습니다.
무한 데이터 불러오기는 offset을 이용하는 방식과 cursor를 이용하는 방식이 있습니다. 자세한 설명은 해당 블로그를 참고합시다.
결과적으로 offset 방식을 사용한다면 hooks 내부에 저장하고 있는 데이터들은 다음과 같은 형식을 가집니다.
{
data: T[], // 페이지 데이터
state: 'non-load' | 'loaded', // 페이지 데이터가 불러와진 상태
nextPage: boolean, // 다음 페이지 유무
}>;state는 데이터가 실제로 불러와 졌는지를 의미하는데, non-load 상태는 간단히 말해서 불러온 척 하는(?) 상태를 의미합니다. 데이터가 있다고 개수를 더하지만 실제로 꺼내보면 데이터가 없는 그런 상태입니다. 빠르게 스크롤 했을 때나, 스크롤 복귀 시 위쪽 row들에 해당하는 page에 대해서는 이러한 상태를 가집니다.
가상 리스트와의 연결은 다음과 같이 이루어집니다.
const { totalCount, loadItemList, getItem } = useInfiniteList<Data>({
initialPage: INITIAL_PAGE,
getItemList, // data fetching 함수
});
return (
<VirtualizedList
totalCount={totalCount} // 데이터 총 개수
loadItemList={loadItemList} // api를 호출하는 함수
renderItem={(index) => { // 렌더링 함수
const item = getItem(index); // 저장된 데이터 가져오기
return (
<div>
{item?.index}
</div>
);
}}
/>
);
Minor 기능
- 페이지 재 접속 시 페이지 너비가 변경 되었음을 고려하여 스크롤 위치 찾기
- 특정 아이템에만 스타일 주기
- 중간에 지정된 리스트 아이템이 아닌 다른 요소 주입
- 핀터레스트 같이 row의 시작 위치가 상이한 레이아웃
- 스크롤 속도에 따라 placeholder UI 표출
minor 기능들은 기획에 따라 필요할 수도 있는 기능 들이라 따로 구현 방법을 설명하지는 않겠습니다. 이외에도 가상 리스트와 관련해서는 다양한 니즈가 생길 수 있어 방대 해질 수 있는 컴포넌트입니다. 따라서, 최대한 라이브러리로 구현 및 유지보수가 힘든 기능들을 위임하는 식으로 구현하는 것이 좋습니다.
다음 챕터 에서는 가상리스트 라이브러리 들을 소개하고 각자 어떤 기능을 구현하기 편한 지, 어떤 장단점이 있는 지 비교해보도록 하겠습니다.
부정확한 정보가 담겨있을 수 있습니다!
댓글로 알려주세요 :)

'웹 (WEB) > 공부' 카테고리의 다른 글
| [Typescript] 구조적 타이핑과 덕 타이핑 (1) | 2023.04.16 |
|---|---|
| [Virtualized List] #3. 가상리스트 라이브러리 비교 (2) | 2023.01.28 |
| [Virtualized List] #1. 기본 (Virtualized List의 구성) (2) | 2022.12.02 |
| 인증 총 정리 :: 3. SSO 인증 및 총 정리 (2) | 2022.03.15 |
| 인증 총 정리 :: 2. 다양한 상황에서의 다양한 인증 (feat. SAML, OAuth 2.0) (0) | 2022.03.15 |

Comment