Next.js에서 대응이 되어 있지 않은 `/` path로 진입했을 때 default `/home` page로 redirect 하는 스펙을 구현해야 한다. Redirect 시 사용하는 상태코드 Next.js에서의 redirect 를 구현하기 전 redirect 시에 서버에서 반환하는 상태코드를 먼저 살펴보자. 300번 대의 상태코드는 모두 Redirection 을 의미하며, 300 ~ 308 까지 있다. 301 (Moved Permanently) : 클라이언트의 요청 메소드를 GET 으로 바꾸며, redirect 처리가 캐싱된다. 302 (Found - Moved Temporarily) : 클라이언트의 요청 메소드를 GET 으로 바꾸며, redirect 처리가 일시적이고 캐싱되지 않는다. 304 (Not..

뱅크샐러드에서 지연 시간 없이 웹폰트 서빙하기 글을 보다가 Glyph라는 개념이 나와서 찾아보게 되었다. Glyph(글라프)란? Glyph는 글자의 최소 표현이며, 뜻과 소리를 지니지 않은 도형 기호이다. 예를 들어, “가” 라는 글자가 있다면 이 글자를 어떻게 표현할 것인지가 Glyph이다. 헷갈리는 용어 정리 개발을 하면서 마주치는 글자의 모양과 관련된 용어들에는 Character, Font, Glyph (feat. Unicode)가 있다. 각각의 차이를 알 수 있게 정의해보자. 요약하자면, Character는 우리가 알고 있는 글자이고, Glyph는 하나의 Character에 대응되는 표현이다. Glyph들이 모여 Font를 만든다. 추가적으로 Unicode는 Character 하나 당 부여되는 c..
🤔 기존에 알고 있던 Duck typing과 Typescript 구조적 타이핑의 차이를 인지하고 한계를 파악합니다. Duck typing이란 “만약 어떤 새가 오리처럼 걷고, 헤엄치고, 꽥꽥거리는 소리를 낸다면 나는 그 새를 오리라고 부를 것이다.” 라는 말에서 탄생하였으며, 객체의 타입을 미리 정하는 것이 아니라 런타임 시 객체의 행위에 기반하여 타입 수용성을 체크하도록 하는 프로그래밍 개념입니다. type Person = { name: string, age: number, }; const personA = { name: '희은', age: 27, }; const duckA = { name: '오리', age: 2, }; const person: Person = duckA; // it's okay 타입..

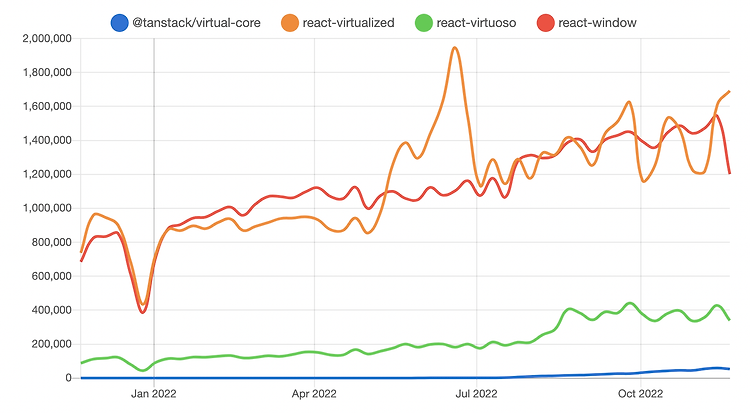
💡 2022/11/27 기준으로 작성한 글이며, 이후 라이브러리 업데이트로 특정 기능이 추가되었을 수 있습니다. Virtualized List 라이브러리 비교 npm trends라는 사이트를 이용하여, 4개의 Virtualized List 라이브러리를 비교해보겠습니다. react-window와 react-virtualized의 관계 둘다 같은 개발자가 만든 라이브러리이며 react-virtualized에서 필요한 부분만 빼내어 만든 라이브러리가 react-window입니다. 자세한 내용은 여기를 참조하면 됩니다. 점유율로 따지면 현재 기준으로 @tanstack/virtual-core 를 사용하는 것은 early stage 인 듯합니다. react-virtualized와 react-window는 워낙 유명..

이번 챕터에서는 가상 리스트를 사용하는 서비스에서 필요로 하는 기능들을 모두 리스팅 해보고, 몇몇의 기능이 어떻게 구현되는지 왜 어려운 지 알아보도록 하겠습니다.Major 기능윈도우 스크롤을 리스트 스크롤에 적용페이지 재방문 시 스크롤 위치 유지 🔥아이템의 높이가 자동으로 조절화면에 보이는 아이템만 렌더링열의 수를 반응형 으로 조정양방향 무한 데이터 불러오기과 연결 🔥구현하기 까다로운 부분이 있는 기능은 🔥 로 표시했습니다.윈도우 스크롤을 리스트 스크롤에 적용아래의 영상을 보면 상황에 대한 이해가 쉽습니다. 리스트 내부 스크롤의 경우 list-container 라는 div의 height가 정해져있고 overflow-y가 scroll입니다. 즉, 페이지의 구성이 (헤더, 리스트, 푸터)로 되어있을 때..

Virtualized List 란?Virtualized List(가상리스트)란 나열된 리스트의 아이템 중 화면에 보여지는 아이템만 렌더링하는 리스트를 의미합니다. 유저가 스크롤을 내려 보이는 아이템의 범위가 변경되면 다시 변경된 아이템 만을 렌더링 하도록 구현됩니다. 사실 화면을 벗어난 곳의 아이템들은 화면 상에 렌더링 되어있지 않기 때문에 현재 시점에는 없는 아이템으로 생각할 수 있지만, 유저의 스크롤 위치에 따라 화면 상에 노출될 수 있으므로 위의 그림처럼 가상으로 리스트가 차례로 구성되어 있다고 생각하게 됩니다. 아이템을 모두 렌더링하는 기본 List와 비교했을 때, 필요한 아이템만을 렌더링하면 되므로 렌더링 비용이 감소합니다. 이렇게 렌더링 비용을 감소시키는 기술로는 페이지 별로 n개의 아이템만을..

SSO SSO(Single Sign On)는 한 번의 로그인으로 여러 서비스에 접근할 수 있는 통합 인증 방식입니다. 서비스의 규모가 커질 때 여러 서비스를 통합 관리하기 위해 SSO를 사용합니다. SSO를 구현할 때 다음과 같은 두 가지 패턴이 존재할 수 있습니다. 1. 인증 gateway 방식 각 서비스에 접근할 때 이전 레이어에 통합 인증 서비스가 존재하는 방식입니다. User는 SessionID를 가지고 있고 통합 인증 서비스를 통과하면 해당 서비스를 이용할 수 있습니다. 이 방식의 단점은 각 서비스를 이용할 때마다 인증 과정을 거쳐야 하며 인증 서비스 자체가 bottle neck이 될 수 있다는 것입니다. 2. 인증 토큰 발급 방식 유저는 우선 통합 인증 서비스를 통해 토큰이라는 인증 대행 매체..

SAML 인증 SAML은 XML 기반의 표준 데이터 포맷입니다. 인증 정보를 XML 포맷으로 생성하고 암호화한 것이 Assertion인데 이를 이용합니다. User, IDP(Identity Provider), SP(Service Provider) 가 존재하며 다음과 같이 인증이 이루어집니다. (그림) User가 SP로 서비스를 요청하면 SP는 인증된 User인지 체크합니다. 인증되지 않았으면 인증 요청(SAMLRequest)을 생성하여 User에게 전송합니다. SAMLRequest에 의해 User는 IDP로 redirect되고 로그인을 통해 인증을 진행합니다. 인증에 성공하면 IDP는 SAMLAssertion이 포함된 SAMLResponse를 User에 내려줍니다. → 그 과정에서 IDP가 설정한 Ses..
Comment