
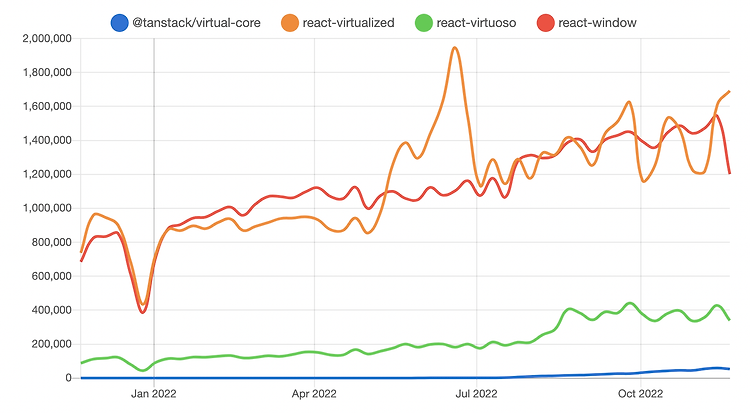
💡 2022/11/27 기준으로 작성한 글이며, 이후 라이브러리 업데이트로 특정 기능이 추가되었을 수 있습니다. Virtualized List 라이브러리 비교 npm trends라는 사이트를 이용하여, 4개의 Virtualized List 라이브러리를 비교해보겠습니다. react-window와 react-virtualized의 관계 둘다 같은 개발자가 만든 라이브러리이며 react-virtualized에서 필요한 부분만 빼내어 만든 라이브러리가 react-window입니다. 자세한 내용은 여기를 참조하면 됩니다. 점유율로 따지면 현재 기준으로 @tanstack/virtual-core 를 사용하는 것은 early stage 인 듯합니다. react-virtualized와 react-window는 워낙 유명..

Virtualized List 란?Virtualized List(가상리스트)란 나열된 리스트의 아이템 중 화면에 보여지는 아이템만 렌더링하는 리스트를 의미합니다. 유저가 스크롤을 내려 보이는 아이템의 범위가 변경되면 다시 변경된 아이템 만을 렌더링 하도록 구현됩니다. 사실 화면을 벗어난 곳의 아이템들은 화면 상에 렌더링 되어있지 않기 때문에 현재 시점에는 없는 아이템으로 생각할 수 있지만, 유저의 스크롤 위치에 따라 화면 상에 노출될 수 있으므로 위의 그림처럼 가상으로 리스트가 차례로 구성되어 있다고 생각하게 됩니다. 아이템을 모두 렌더링하는 기본 List와 비교했을 때, 필요한 아이템만을 렌더링하면 되므로 렌더링 비용이 감소합니다. 이렇게 렌더링 비용을 감소시키는 기술로는 페이지 별로 n개의 아이템만을..
React-query : fetch, cache, synchronize, update(for server state)에 사용되는 라이브러리이다. 공식사이트 React Query Hooks for fetching, caching and updating asynchronous data in React react-query.tanstack.com 배경 server state 사용 시 발생할 수 있는 문제점은 다음과 같다. caching deduping(데이터 중복 제거) update "out of date" data / know when is it reflecting updates data pagination optimization, lazy loading data memory management, garba..
Comment